Précédemment, nous vous avions présenté Lokanoo, cette société de location de matériel pour les touristes et les résidents de l’ile de la Réunion. Notre agence de communication avait tout particulièrement apprécié réaliser l’image de Lokanoo, c’est à dire son logo. Vous retrouverez d’ailleurs à ce sujet, un article que nous avions rédigé dans la partie Réalisations Web et Print de notre site internet https://bewithyou.fr.
Si aujourd’hui, on reparle de Lokanoo c’est parce que notre cher client a choisi de continuer de travailler avec nous pour la réalisation de son site internet. En partenariat avec Yesiddo, BeWithYou a pris en charge la réalisation du webdesign (création des templates des pages, de la charte graphique), et de l’intégration (encodage des templates en code).
Lokanoo a choisi BeWithYou pour la réalisation de son site internet
Création du site internet
Expression du besoin de Lokanoo
Chaque site que BeWithYou développe est construit en fonction des besoins de nos clients. En tant que tel, Lokanoo avait besoin d’un outil simple intuitif et orienté utilisateur. En effet, ces deux critères étaient forcément de rigueur étant donné leur activité : la mise en relation de deux entités (Lokanoo et les clients) et la gestion des stocks produits.
Plateforme utilisé
C’est donc tout naturellement que notre agence de communication web s’est orientée pour le choix d’une plateforme de type CMS (Content Management System). Ces plateformes permettent d’avoir un rendu visuel intéressant tout en ayant accès à un back-office; ce dernier permettant la gestion de la boutique.
Travaillant souvent avec les CMS Prestashop et WordPress, nous avons pesé le « pour » et le « contre » avec notre collaborateur afin de déterminer quelle serait la meilleure solution pour notre client commun. Après de longues discussions, débriefing et mises en situation, nous avons opté pour la solution Woocommerce de WordPress (pour ceux qui ne connaissent pas, il s’agit d’un module e-commerce pour le CMS concerné).

Du e-commerce pour de la location ?
Et bien oui ! Le concept Lokanoo est largement inspiré du modèle visuel de leboncoin mais de manière légèrement différente. En effet, les ventes ou location ne sont pas effectuées de particulier à particulier mais de professionnes à particulier. Lokanoo est en charge du matériel qu’il propose à ses potentiels locataires (en toute confidence : Lokanoo nous a indiqué vouloir à l’avenir permettre à d’autres prestataires de louer du matériel aux clients, devenant ainsi une marketplace).
Toutes les locations effectuées sur le site lokanoo.fr sont prépayées pour faciliter les échanges lors de la rencontre avec Lokanoo sur l’ile. Par conséquent, qui dit paiement en ligne, dit site e-commerce ! Et qui dit site e-commerce, dit également site sécurisé étant donné les transactions bancaires qui y circulent.
Site internet en responsive design
Mais ce site de location, c’est également une pseudo WebApp. Le site a été conçu de manière a répondre aux besoins grandissant des utilisateurs mobiles. Saviez-vous par exemple que plus de 25% des achats effectués sur internet le sont sur mobile (chiffre de 2017 – Blog du modérateur) ?
Il est donc devenu évident pour nous que tous les sites que notre agence web réalise seraient construits systématiquement de manière optimisée à tous les supports d’écrans. Les sites e-commerce n’échappent pas à la règle !
C’est vrai, la plupart des sites développés sous WordPress sont déjà en Responsive Design. Cependant, chaque site est différent. Et le nombre de fonctionnalités supplémentaires ajoutés à lokanoo.fr nous a donné du fil à retordre pour l’optimisation pour les mobiles. Cependant, c’est avec grande joie que ce dernier a passé avec brio le test d’optimisation pour les mobiles de Google.
Webdesign, infographie et utilisation
Webdesign, User interface (UI) de Lokanoo
En tant qu’agence de communication, nous étions en charge de la reproduction de l’image de Lokanoo sur son site internet. Pour commencer, nous avons réalisé des templates (des modèles) de page en prenant les pages principales du site :
- page d’accueil,
- page du concept Lokanoo,
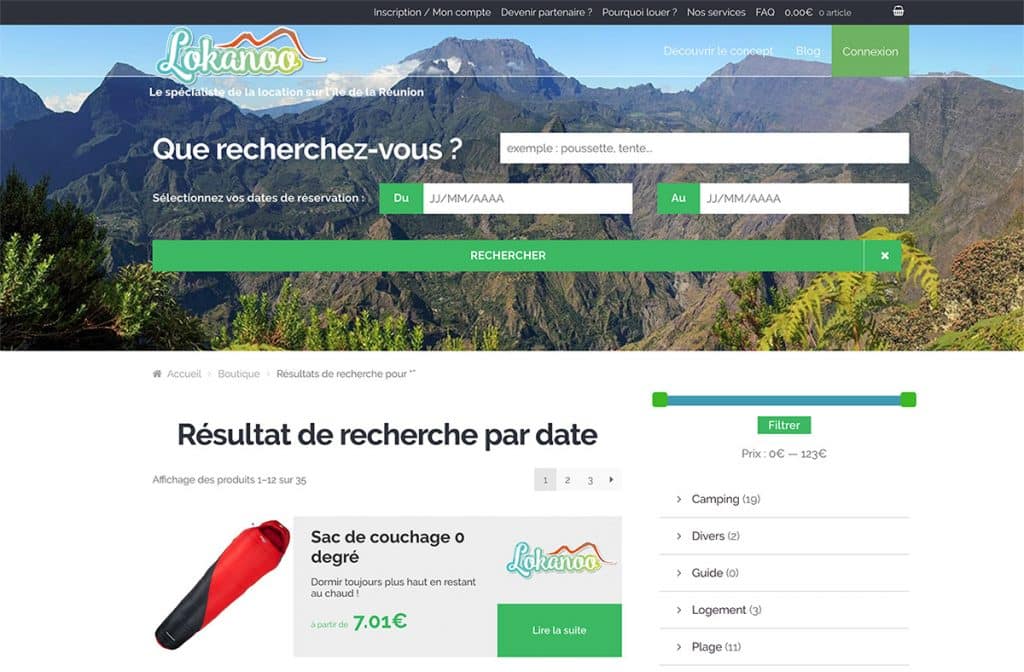
- page de résultats de recherche,
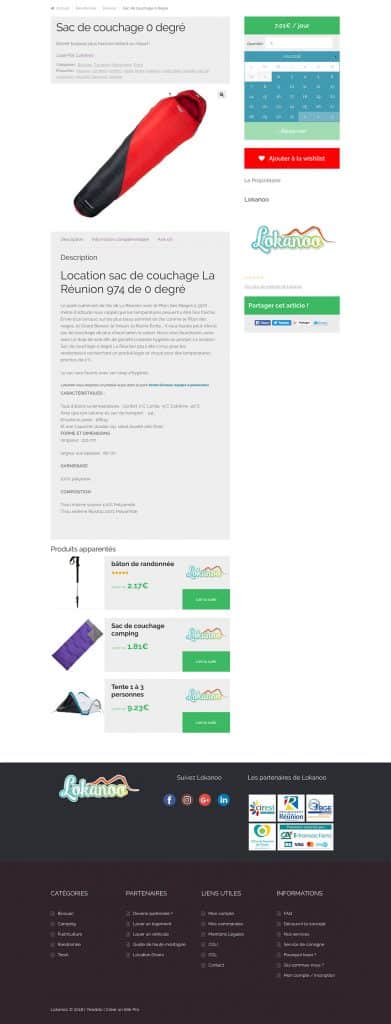
- fiche produit…
Nous avons soumis des croquis (wireframes) au client qui les as validés. Puis nous avons ensuite soumis des interfaces utilisateurs au format PSD.
Cette étape est réellement importante car elle permet de valider l’aspect qu’aura le site avant de procéder à l’intégration des maquettes. De cette manière, nous nous évitons des retours-clients et des développements inutiles.
User Experience (UX)
Bien sur, ayant pensé à l’interface utilisateur, BeWithYou a également réfléchi à l’expérience utilisateur. En effet, nous avons défini les différentes utilisabilités et interactions de l’application afin de satisfaire les internautes. Nous avons procédé à de nombreux tests et facilité l’utilisation du site pour que rien ne puisse empêcher les ventes de notre client (sélection de produit, recherche, proposition, tunnel d’achat…)
Conclusion
C’est la deuxième fois que BeWithYou travaille avec Lokanoo. Leur site est maintenant en ligne depuis quelques mois et c’est avec plaisir que nous constatons leur succès grandissant. Une collaboration sur le long terme est actuellement en train de se mettre en place.

Notre agence web arrageoise est particulièrement fière de pouvoir compter Lokanoo parmi ses clients fidèles.
Si notre travail vous a plu, alors n’hésitez pas à nous le faire savoir en nous contactant, en partageant cet article ou en laissant un commentaire !